- Как создать анимацию гуляющего котенка в Adobe Photoshop
- 1. Рисуем котенка
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- Шаг 7.
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12.
- Шаг 13.
- Шаг 14.
- Шаг 15.
- Шаг 16
- Шаг 17.
- Шаг 18
- Шаг 19
- Шаг 20.
- Шаг 21
- 2. Разделим тело
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- 3. Подготовим движение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- Шаг 7.
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12.
- Шаг 13.
- Шаг 14.
- 4. Запускаем тест анимации
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- Шаг 7.
- Шаг 8
- Шаг 9
- 5. Нарисуем анимированный лайнарт
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- 6. Цвет анимации
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- Шаг 7.
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12.
- Шаг 13.
- Шаг 14.
- Шаг 15.
- Шаг 16
- 7. Затеняем анимацию
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
- Шаг 7.
- 8. Закончим и сохраним анимацию
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6.
Как создать анимацию гуляющего котенка в Adobe Photoshop
В Adobe Photoshop довольно просто создать анимацию по кадрам, но реальная сила не в самом инструменте, а в способе его использования.
Сегодня я покажу вам, как создать шестикадровую анимацию быстро идущего котенка. Самый интуитивно понятный способ создания анимации — рисовать ее по кадрам, но блягодаря Photoshop в этом нет необходимости. Я покажу вам набор маленьких приемов, которые сделают процесс создания анимации проще и быстрее, а сами анимации будут более плавными.
Сначала мы рисуем котенка с нуля, а затем преобразуем его в простые формы, затем нам нужно понять его движения и приспособить формы к этому движению, чтобы оживить их.
1. Рисуем котенка
В этой части мы собираемся просто набросать котенка с видом сбоку. Если вы не новичок в рисовании, не стесняйтесь пропустить этот шаг и нарисуйте собственный эскиз.
Шаг 1
Откройте Photoshop и создайте новый файл (Control-N). Используйте 2000px для ширины и 1500px для высоты.
Шаг 2
Создайте новый слой поверх фона. Вы можете использовать сочетание клавиш Control-Alt-Shift-N или щелкнуть иконку, как показано ниже:
Выберите любую кисть (B), которая вам нравится, для рисования эскизов, и примерно оформите идею из головы. Сделайте это быстро — не думайте слишком много и не стирайте линии.
Шаг 3
Установите прозрачность слоя на 20%.
Шаг 4
Создайте новый слой так же, как раньше. Теперь мы будем строить более продуманные фигуры на основе нашего эскиза.
Начните с цифры «6», которая будет имитировать грудь и спину.
Шаг 5
Добавьте другую 6-подобную форму для головы и задней части шеи.
Шаг 6.
Небольшая буква «C» сделает рыло.
Шаг 7.
Две удлиненных «S» сделают ноги. Добавьте короткую линию для хвоста.
Шаг 8
Добавьте два толстых купола на лапы.
Шаг 9
Нам нужно больше поработать над лапами, чтобы форма была правильной. Этими линиями будут локоть и пятка кота.
Шаг 10
Добавьте больше направляющих линий, чтобы разделить ноги на части.
Шаг 11
Наш «скелет» готов. Теперь вы можете удалить эскиз и изменить прозрачность скелета на 20%, как мы делали это раньше.
Шаг 12.
Теперь мы будем строить реальное тело. Используйте направляющие линии на ногах, чтобы создать части, как показано ниже:
Шаг 13.
Теперь добавьте лапы.
Шаг 14.
Используйте прямые линии, чтобы построить форму головы.
Шаг 15.
Теперь займемся нижней частью и соединим голову с грудью.
Шаг 16
Эта форма сделает глазную розетку:
Шаг 17.
Шаг 18
«Приклейте» треугольник на голову — это будет основа для уха.
Шаг 19
Шаг 20.
Закончите изображение любыми недостающими линиями.
Шаг 21
Удалите предыдущий слой, оставив только фон и лайнарт. Наша кошечка готова и хочет повеселиться!
2. Разделим тело
Мы должны разрезать тело на отдельные части, чтобы оживить их каждую отдельно. Не волнуйтесь, ни один котик не пострадал при создании этого урока!
Шаг 1
Снова уменьшите прозрачность слоя и создайте новый. Вы видите какие-то круги/овалы на теле? Нарисуйте их!
Шаг 2
Попробуйте показать контуры тела, используя только прямые линии. Просто представьте, что вы рисуете созвездие!
Шаг 3
Возьмите инструмент «Перо» (P). Он не только рисует контуры для выделения, но также может рисовать редактируемые векторные фигуры. Измените режим на Shape и выберите любой цвет заливки, который вам нравится.
Шаг 4
Кликайте по точкам («звезды») ваших «созвездий» по одному, пока вы не закроете фигуру. Каждая фигура автоматически создает свой собственный слой. Для овалов используйте инструмент Ellipse Tool (U) в режиме фигуры.

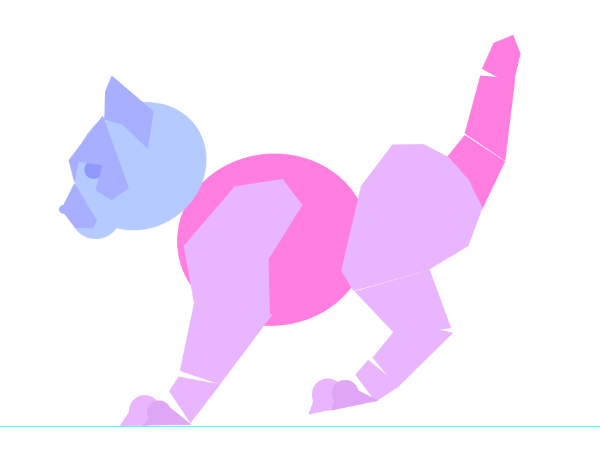
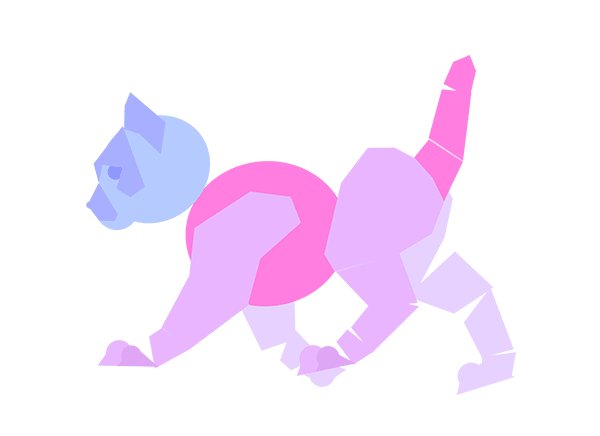
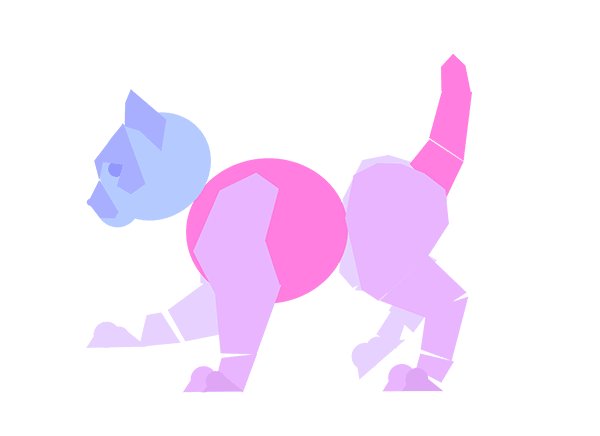
Вот то, что вам нужно:
Шаг 5
В список добавлено много слоев! Чтобы избежать беспорядка, выберите их с помощью Control-select, а затем сгруппируйте (Control-G) и назовите их.
Шаг 6.
Проверьте тело! Если вы нажмете Control-click на фигуру, будет выбрана группа, в которой она находится. Вы можете перемещать часть всего тела, поворачивать или масштабировать ее (Control-T). Поскольку эти фигуры являются векторными, они не теряют свое качество независимо от того, насколько сильно вы их модифицируете.

3. Подготовим движение
У кота есть три основных вида походки. Кошки могут ходить, и они могут бегать с большими скачками, но есть и средний вариант. Это называется темпом, и это выглядит как быстрая прогулка. Вы помните, как ваша кошка бежала к вам, когда она услышала «звук номов»? Это и есть эта походка.
Самое забавное в этой походке состоит в том, что она буквально основана на двух кадрах:
- Левые боковые ноги вперед, правые боковые ноги к спине
- Правые боковые лапы спереди, левые боковые ноги сзади
Чтобы сделать походку более плавной, мы добавим два кадра между ними, что даст нам в общей сложности шесть кадров. Это будет легко!
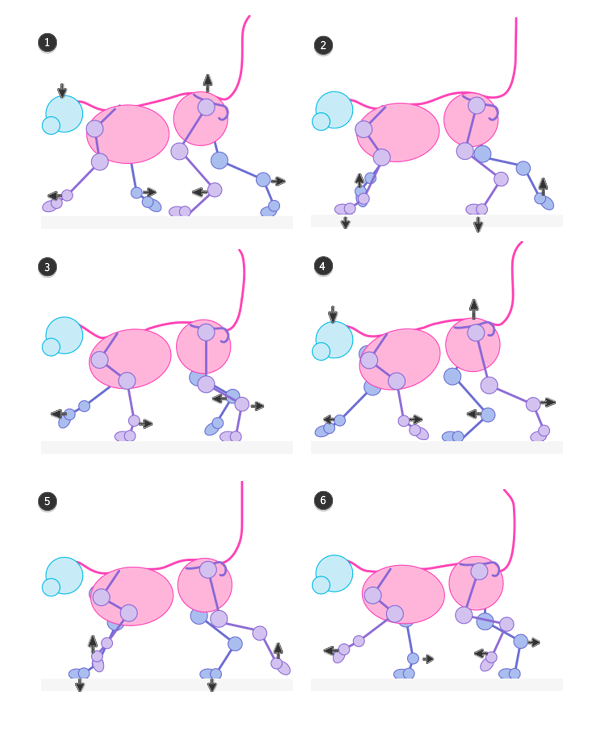
Давайте подробнее рассмотрим необходимые нам фреймы:
- Левые боковые ноги идут вперед; Правые боковые ноги назад; охвостье поднимается, голова идет вниз.
- Ноги с левой стороны приземляются; Ноги с правой стороны поднимаются.
- Левые боковые ноги отталкивают землю назад; Правые боковые ноги тянутся вперед.
- Левые боковые ноги идут назад; Правые боковые ноги идут вперед; Охвостье поднимается, голова идет вниз.
- Левые боковые ноги поднимаются; Правые боковые лапы приземляются.
- Левые боковые ноги вытягиваются вперед; Правые боковые ноги отталкивают землю назад.
Все это еще довольно сложно, не так ли? К счастью для нас, это абсолютно симметричная походка: одна сторона повторяет точное движение другой, с небольшой задержкой. Таким образом, мы можем создать только одну сторону, а затем скопировать ее в другую!
Посмотрите, как выглядит одностороннее движение:
- Ноги идут на вперед; Охвостье поднимается, голова идет вниз.
- Ноги приземляются.
- Ноги отталкивают землю назад.
- Ноги уходят назад; Охвостье поднимается, голова идет вниз.
- Ноги поднимаются.
- Ноги вытягиваются вперед.
Это именно то, что нам нужно сделать с нашим котенком. Итак, начнем!
Шаг 1
Для создания правильного движения необходима определенная поверхность. Нам не нужно ничего рисовать — просто используйте сочетание клавиш Control-R и перетащите верхнюю линейку вниз, под лапы котенка.

Шаг 2
Теперь мы будем играть со всеми частями тела, поэтому дублируем (Control-J) все и сохраняем их в новой группе (Control-G) для резервного копирования. Скройте группу, щелкнув значок глаза рядом с ней.
Шаг 3
Сейчас мы начинаем фактическую анимацию, используя первый кадр как ссылку. Выберите группу передних ног и нажмите Control-T. Теперь можно использовать Free Transform Tool, который можно использовать для масштабирования и поворота объекта. Можете ли вы увидеть «перекрестие» в центре коробки? Вы можете перетащить его в любое место, чтобы определить реальный центр вращения.
Сделайте это сейчас — перетащите его туда, где лапа прикреплена к груди .
. затем поверните ногу. Нажмите Enter, когда вы закончите, или Escape, если вы хотите отменить изменения и повторите попытку.
Шаг 4
В первом кадре анимации наша кошка протягивает лапу вперед. Поверните переднюю лапу так, чтобы она была готова к посадке.
Шаг 5
На этом этапе обе передние лапы находятся в воздухе, поэтому грудь, шея и голова не поддерживаются. Выберите слой с головой, нажмите Shift и нажмите стрелку вниз, чтобы переместить голову вниз. В следующем кадре вы переместите на две стрелки вверх (что означает «немного выше»), а затем Shift-Arrow Up («обратно в базовое положение»), и после этого цикл повторится.
Шаг 6.
Чтобы дотянуться до передних конечностей, грудь должна немного повернуться.
Шаг 7.
На этом этапе бедра расположены немного выше, поэтому, как и с головой, удерживайте Shift и дважды нажмите стрелку вверх.
Шаг 8
Задняя нога имитирует движение своего переднего аналога, поэтому вращайте его правильно.

Шаг 9
Лапы тоже должны подготовиться к приземлению.

Шаг 10
Мы также собираемся перемещать хвост во время анимации для немного более реалистичного эффекта.
Мы сделали это! Наша кошка имеет такое же положение, что и эталон.
Шаг 11
Выделите все детали и продублируйте их (Control-J). Сгруппируйте (Control-G) оригинал с кадром и назовите его 1 . Скройте.
Шаг 12.
Теперь сделайте то же самое со вторым кадром как ссылкой. Поверните переднюю ногу .
. положи лапу на землю .
. поверните заднюю ногу, опустите ее немного ниже .
. поставьте лапу правильно .
. двигаем голову вверх .
. и выпрямляем хвост.
Если вы измените прозрачность предыдущего кадра (группы), вы сможете увидеть что-то подобное. Вы можете использовать его в качестве основы для следующей позы.
Шаг 13.
Сделайте то же самое с каждым кадром. При работе над последним убедитесь, что у вас есть полупрозрачный первый кадр — они должны быть согласованными.
Шаг 14.
Между движением одной стороны по отношению к другой существует задержка в три кадра. Чтобы показать это:
- Дублируйте ноги кадра 1 и переместите их в кадр 4.
- Дублируйте ноги кадра 2 и переместите их в кадр 5.
- Дублируйте ноги кадра 3 и переместите их в кадр 6.
- Дублируйте ноги кадра 4 и переместите их в кадр 1.
- Дублируйте ноги кадра 5 и переместите их в кадр 2.
- Дублируйте ноги кадра 6 и переместите их в кадр 3.
Поместите скопированный слой в нижнюю часть группы.

4. Запускаем тест анимации
Прежде чем мы двинемся дальше, нам нужно проверить, в порядке ли наша анимация.
Шаг 1
Удалите все слои, кроме фреймов и фона, если такие есть.
Шаг 2
Щелкните правой кнопкой мыши каждый слой и выберите «Преобразовать в смарт-объект». Таким образом, группа будет преобразована в слой, но если вы когда-нибудь захотите добраться до его содержимого, просто дважды щелкните по нему.
Шаг 3
Откройте панель «Временная шкала» (Окно> Временная шкала). Мы хотим, чтобы анимация продолжалась бесконечно, поэтому установите для параметра looping значение Forever.
Шаг 4
Чтобы создать анимацию, просто откройте меню панели и выберите «Создать кадры из слоев». Тада!
Шаг 5
Но это не все. Сначала Удалите лишний кадр, сделанный фоном.
Шаг 6.
Выделите все слои, щелкнув первую и последнюю, удерживая Shift, вы теперь измените их все сразу. Нажмите «Задержка кадра» и установите значение 0,1 секунды.
Шаг 7.
Выделив все выбранные кадры, покажите фоновый слой.
Шаг 8
Нажмите пробел и наслаждайтесь!
Шаг 9
Если вам это не понравилось, не волнуйтесь, мы все исправим! Просто дважды щелкните по слою, который вы хотите изменить, измените контент (вращайте или двигайте, что хотите) и сохраняйте (Control-S). Изменение будет автоматически применено к анимации. Когда все будет готово, откройте меню «Временная шкала» и «Удалить анимацию» — пока это нам не нужно.
5. Нарисуем анимированный лайнарт
Теперь у нас есть прекрасная база для анимации! Время добавить к ней линии. Любопытно, как нам обеспечить их согласованность между кадрами?
Шаг 1
Мы собираемся использовать специальную кисть для линейного искусства. Перейдите в меню Window> Tool Presets, чтобы открыть панель ниже. Затем, с активным Brush Tool (B), откройте меню и выберите DP Brushes. Моя любимая кисть из этого набора — DP Comic Inker.
Шаг 2
Создайте новый слой над первым кадром. Голова — единственный элемент, который не изменяется во время анимации (он только меняет позицию), поэтому мы можем рисовать его только один раз. Вот как я это сделал:














В самом конце скройте основание на мгновение и зафиксируйте фигуру, если вам что-то не нравится.
Шаг 3
Дублируйте голову и поместите копию на каждый кадр. Отрегулируйте ее положение относительно базы.
Шаг 4
Нарисуйте спину часть, а затем сделайте слой более прозрачным (с меньшей степенью прозрачности), перейдите в другой кадр и повторите.





Шаг 5
Сделайте то же самое с каждым элементом тела. Чем меньше область, которую вы воссоздаете на каждом кадре, тем больше шансов, что линии будут согласованы.








Шаг 6.
Используйте инструмент «Волшебная палочка» (W) на внешней стороне каждого кадра. Если он также выбирает внутреннюю часть тела, найдите и устраните промежутки в контуре и повторите попытку.
6. Цвет анимации
Шаг 1
Теперь сделайте выделение еще раз. Убедитесь, что вы выбрали все вне тела.
Шаг 2
Инвертируем выбор (Control-Shift-I). Теперь нужно выбрать внутреннюю часть тела.
Шаг 3
Создайте новый слой и перетащите его под эскиз. Заполните (G) выделение любым нейтральным цветом. Повторите для каждого кадра.
Шаг 4
Теперь вы можете удалить векторные базы — они выполнили свою работу. Заполненные формы будут нашими новыми основаниями, но мы должны сначала связать их с их лайнартом. Для этого поместите курсор между основанием и его линией, удерживая нажатой клавишу «Alt», и щелкните мышью. Это создаст обтравочную маску.
Повторите с каждым кадром:
Для чего нам нужны обтравочные маски? Поместите новый слой между основанием и лайнартом, нарисуйте что-нибудь и убедитесь сами!


Шаг 5
Создайте новый файл на мгновение. Нам нужно выбрать цвета для нашего котенка. Вы можете нарисовать их кистью, но я предлагаю вам нарисовать их с помощью инструмента Ellipse Tool (U) в режиме фигуры, чтобы вы могли легко изменить свой цвет. Это то, что я выбрал:
- Основной цвет шерсти: #e38016
- Вторичный цвет шерсти: #ffead3
- Глаза: #1ecc78
- Нос: #ffa2b8
Шаг 6.
Откройте панель Окно>Образцы. Чтобы очистить список, удерживайте клавишу «Alt» и быстро нажмите на первый образец, пока они не исчезнут. Затем выберите (I) цвет, который вы хотите добавить, нажмите и удерживайте Alt и щелкните по пустой области.
Шаг 7.
Создайте новый слой, обрезанный до первого кадра. Используйте кисть DP Comic Inker и дополнительный цвет шерсти, чтобы нарисовать нижнюю часть. Острые края легче воссоздать на других кадрах, чем на мягких. Сделайте так для каждого кадра.
Шаг 8
Возьмите инструмент Lasso Tool (L) и нарисуйте с ним рваный выбор. Затем вырежте изнутри. Таким образом, мы будем фиксировать края. Повторите так для каждого кадра.

Шаг 9
Создайте новый слой для каждого кадра и нарисуйте глаз и нос.
Шаг 10
Давайте посмотрим, как добавить полосы к каждому кадру без покраски их каждый раз по одной.
Найдите кадр, в котором передняя нога будет как можно более вертикальной и прямой. Затем создайте новый слой и нарисуйте на нем толстые полосы.
Шаг 11
Используйте Lasso Tool (L), чтобы нарисовать «пушистые» края на нижней части полос. Заполните их цветом.
Шаг 12.
Снова используйте инструмент Lasso Tool, чтобы разрезать верхнюю часть.
Шаг 13.
Щелкните правой кнопкой мыши слой и выберите «Преобразовать в смарт-объект». Теперь полосы легче модифицировать. Дублируйте их, обрежьте, если нужно, и перетащите на следующий кадр. Отрегулируйте вращение на следующую позицию.
Если необходимо, используйте режим Warp, чтобы отрегулировать фигуру, не перерисовывая ее. Когда все будет готово, вернитесь к кадру, где находятся исходные полосы, дублируйте их еще раз и переходите к следующему кадру без полос. Сделайте так с каждым кадром, всегда используя оригинал для создания копии.
Шаг 14.
Вы можете использовать эту технику для создания полос на всем теле!
Шаг 15.
Давайте вернем анимацию. На этот раз у нас слишком много слоев, чтобы использовать метод Преобразования слой в кадры. Однако альтернатива по-прежнему проста:
- Создайте новый кадр, щелкнув значок белой карты.
- Отобразите обтравочную маску с ее содержимым и скройте другие.
- Повторите!
Содержимое обтравочной маски не может быть показано без нее, поэтому вам нужно только скрыть маску, чтобы скрыть все, что к ней привязано.
Шаг 16
Проверьте анимацию. Проверьте, верно ли работают полоски, и исправьте все, что кажется неправильным.

7. Затеняем анимацию
Шаг 1
Создайте новый слой и закрасьте тени синим ( #112e6a ).
Шаг 2
Вырежьте их края инструментом Lasso Tool, как и раньше.
Шаг 3
Измените режим смешивания на Multiply — он сделает слой прозрачным и темным — и уменьшите прозрачность до 20%. Сделайте то же самое для каждого кадра. Чтобы сохранить последовательность, вы можете дублировать голову как отдельную часть.

Шаг 4
Создайте новый слой для света. Используйте ненасыщенный оранжевый (# ffd790), чтобы нарисовать свет той же техникой, что и тень.

Шаг 5
На этот раз используйте Overlay для режима наложения — он обладает яркостью. Измените прозрачность до 30%.

Шаг 6.
Белый цвет должен отражать больше света, поэтому добавим его. Создайте новый слой и нарисуйте белые полосы в освещенной области.
Шаг 7.
Перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и выберите «Радиус», в котором полосы совмещаются с телом, но без потери яркости.
Если вы хотите применить тот же фильтр к другому кадру, просто нажмите Control-F — он будет применяться с теми же настройками, что и раньше.

8. Закончим и сохраним анимацию
Шаг 1
Сейчас мы собираемся добавить волнистые усы. Создайте новый слой над всеми кадрами и закрасьте их, используя черный, белый или кремовый цвет.
Шаг 2
Дублируйте усы дважды. Оставьте оригинал как есть. Выберите второй и перейдите в Filter> Liquify и используйте инструмент Forward Warp Tool (тот, что сверху), чтобы изменить форму усов. Когда все будет готово, сделайте то же самое с третьим слоем.
Теперь отобразите первый слой усов для кадров 1 и 4, второй для 2 и 5, а третий для 3 и 6. Кот сейчас должен ими махать!
Шаг 3
Добавьте новый слой сверху и залейте его черным.
Затем перейдите в Filter> Noise> Add Noise.
Вы можете добавить яркость, добавив Filter> Sharpen> Sharpen несколько раз.
Шаг 4
Если вы измените режим смешивания на Overlay, вы увидите красивую текстуру, примененную к котенку.
Проиграйте с прозрачностью, чтобы получить эффект, который вам нравится.
Шаг 5
Готовы закончить? Используйте сочетание клавиш Ctrl-Alt-I, чтобы изменить размер. Чем он меньше, тем более детальным он будет казаться анимация.
Шаг 6.
Используйте Control-Alt-Shift-S для сохранения для Web. Поскольку мы использовали очень плоское затенение и несколько цветов, общий размер анимации должен быть меньше 200 КБ, что идеально подходит для большинства сайтов. Если это не так, уменьшите количество цветов и поиграйте с другими настройками.
Уф, мы проделали так много работы! Но наш котенок наконец-то жив и счастлив, он готов исследовать мир. Вы теперь более продвинуты в Photoshop, поэтому, если вам понравился этот урок, не забудьте проверить други уроки, которые касаются создания анимации полета и циклического бега гепарда.
Я также хотел бы услышать от вас — если у вас возникнут проблемы с любым из шагов, сообщите мне в разделе комментариев. Я прочитаю их все!